If you have a requirement where you want picklist which contains country code , country name along with flag then you don’t have to write your own code for that . intl-tel-input gives you all these features. Here we will show you simple and easy implementation to use this plugin in your lighting component.
International Telephone Input in short intl-tel-input is an JavaScript plugin for entering and validating international telephone numbers .
This plugin gives you power to validating international telephone numbers also is provide input with dropdown list which contains flags / country name and country code within it.
See the demo here.
It also provide phone number suggestion as per selected country which is very helpful .
Now Lets see how we can use intl-tel-input in our lightning component .
Step 1 : Download intl-tel-input code from here.
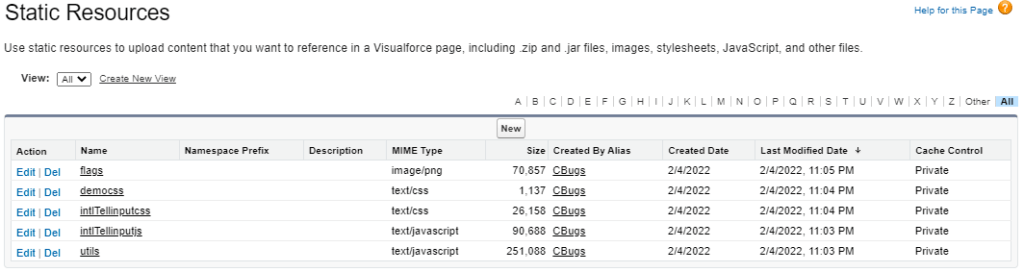
Go the given link and clone that repository . Find the build folder which contains js/css/img files upload the required filed given below to your static resources.

Step 2 : Download the static resources from our org browser to your project.
Step 3 : Add one input field to you lighting component HTML file
<template>
<fieldset class="slds-form-element slds-form-element_compound">
<div class="slds-form-element__control">
<div class="slds-form-element__row">
<div class="slds-size_1-of-2">
<div class="slds-form-element">
<label class="slds-form-element__label" for="text-input-id-47">
<abbr class="slds-required" title="required">* </abbr>Country
</label>
<div class="slds-form-element__control">
<input type="tel" class="slds-input" data-id="country" name="country"></input>
</div>
</div>
</div>
</div>
</div>
</fieldset>
</template>
Step 4 : import all those required resources to you lighting component JavaScript file , and use platformResourceLoader to load those resource .
import { LightningElement,api,track } from 'lwc';
import intlTellinputjs from '@salesforce/resourceUrl/intlTellinputjs';
import utils from '@salesforce/resourceUrl/utils';
import intlTellinputcss from '@salesforce/resourceUrl/intlTellinputcss';
import democss from '@salesforce/resourceUrl/democss';
import flags from '@salesforce/resourceUrl/flags';
import { loadScript,loadStyle} from 'lightning/platformResourceLoader';
export default class UseITI extends LightningElement {
@api CountryName = '';
@track inputElem ;
@track iti ;
connectedCallback() {
loadStyle(this, democss)
.then(() => {
});
loadStyle(this, intlTellinputcss)
.then(() => {
});
loadScript(this, utils)
.then(() => {
});
loadScript(this, intlTellinputjs)
.then(() => {
this.inputElem = this.template.querySelector("[data-id=country]")
window.intlTelInput(this.inputElem, {
utilsScript: utils,
initialCountry: "IN",
preferredCountries: ['IN','US'],
})
})
}
}
Watch the Following video where I have given the quick overview of using intl-tel-input in you lighting component.



I was able to create it but how do I add it to the new lead creation form when I want to replace the previous phone field with this