In this article we will create responsive two columns layout using lighting web component. Suppose the you are having the many lighting-input fields and you want to add scroll and show other fields in the scrollable layout.
We are going to create a form with fix height in lwc using slds-grid.

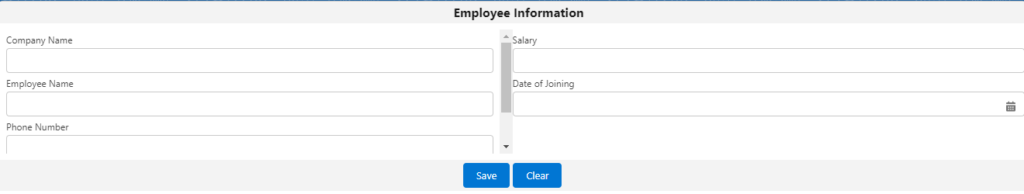
As you see in the above image we have having the Employee Information form with two columns , we are also having the Save and Clear button at center.
Here is the code to create two column scrollable layout with fix height using LWC.
<template>
<div class="slds-card">
<div class="slds-grid slds-box_xx-small slds-theme_shade">
<div class="slds-col slds-size_12-of-12 ">
<span class="slds-text-heading_small slds-m-left_medium slds-align_absolute-center" title="Referral Information"><b>Employee Information</b></span>
</div>
</div>
<div class="demo-only demo-only--sizing slds-grid slds-wrap slds-card ">
<div class="slds-size_6-of-12 slds-scrollable_y slds-m-vertical_x-small" style="height:10rem;">
<lightning-input class="slds-m-horizontal_x-small" type="text" name="CompanyName" label="Company Name"></lightning-input>
<lightning-input class="slds-m-horizontal_x-small" type="text" name="Employee Name" label="Employee Name"></lightning-input>
<lightning-input class="slds-m-horizontal_x-small" type="Number" name="Phone Number" label="Phone Number"></lightning-input>
<lightning-input class="slds-m-horizontal_x-small" type="text" name="Location" label="Location"></lightning-input>
</div>
<div class="slds-size_6-of-12 slds-scrollable_y slds-m-vertical_x-small" style="height:10rem;">
<lightning-input name="Salary" type="text" label="Salary"></lightning-input>
<lightning-input name="Dateofoining" type="date" label="Date of Joining"></lightning-input>
</div>
</div>
<div class="slds-align_absolute-center slds-theme_shade">
<div class="slds-grid slds-box_xx-small">
<button class="slds-button slds-button_brand">Save</button>
<button class="slds-button slds-button_brand">Clear</button>
</div>
</div>
</div>
</template>
I hope you have learnt something new today.