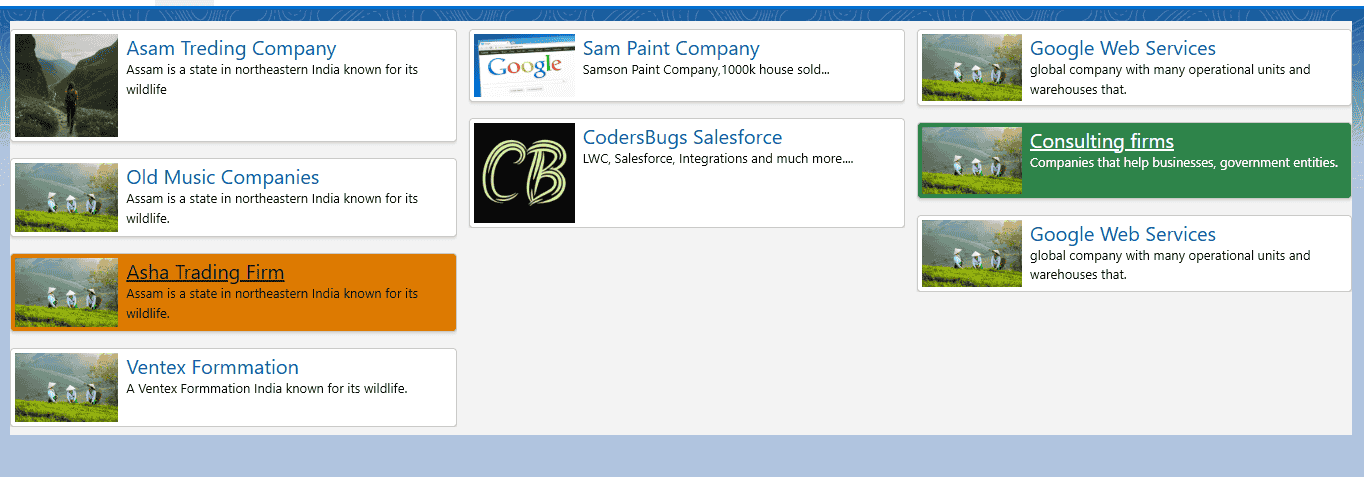
Three Column layout - Building Re-Usable Lightning Web Component
Hello dear coders welcome back, Here you will find how to create Three Column Layout.
Recently we have created Lighting Card with Image on left side we will be using those cards here.
You can Easily Re-use this component in our project.
This Lighting web component does not have any code on JavaScript Side, We will only have HTML code.
Sample Code To Create Three Columns
<template>
<div class="slds-theme_shade">
<div class="demo-only demo-only--sizing slds-grid slds-wrap">
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small">
<!-- col 1 -->
</div>
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small slds-p-left_small">
<!-- col 2 -->
</div>
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small slds-p-left_small">
<!-- col 3 -->
</div>
</div>
</div>
</template>
Complete Code
<template>
<div class="slds-theme_shade">
<div class="demo-only demo-only--sizing slds-grid slds-wrap">
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small">
<div class="slds-card">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/05/30/05/54/nature-8797824_1280.png" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Asam Treding Company</a></h2>
<p>Assam is a state in northeastern India known for its wildlife </p>
</div>
</div>
</div>
</div>
<div class="slds-card slds-m-top_x-large">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Old Music Companies</a></h2>
<p>Assam is a state in northeastern India known for its wildlife. </p>
</div>
</div>
</div>
</div>
<div class="slds-card slds-m-top_x-large slds-theme_warning">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Asha Trading Firm</a></h2>
<p>Assam is a state in northeastern India known for its wildlife. </p>
</div>
</div>
</div>
</div>
<div class="slds-card slds-m-top_x-large">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Ventex Formmation</a></h2>
<p>A Ventex Formmation India known for its wildlife. </p>
</div>
</div>
</div>
</div>
</div>
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small slds-p-left_small">
<div class="slds-card">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2013/01/29/00/47/google-76517_1280.png" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Sam Paint Company</a></h2>
<p>Samson Paint Company,1000k house sold... </p>
</div>
</div>
</div>
</div>
<div class="slds-card">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://codersbugs.com/wp-content/uploads/2022/04/cropped-android-chrome-192x192-1.png" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">CodersBugs Salesforce</a></h2>
<p>LWC, Salesforce, Integrations and much more....</p>
</div>
</div>
</div>
</div>
</div>
<div class="slds-size_4-of-12 slds-scrollable_y slds-m-vertical_x-small slds-p-left_small">
<div class="slds-card">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Google Web Services</a></h2>
<p>global company with many operational units and warehouses that. </p>
</div>
</div>
</div>
</div>
<div class="slds-card slds-theme_success">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Consulting firms</a></h2>
<p>Companies that help businesses, government entities.</p>
</div>
</div>
</div>
</div>
<div class="slds-card">
<div class="slds-grid slds-wrap">
<!-- Image Section Start Here-->
<div class="slds-col slds-size_1-of-4 ">
<div class="slds-m-around_xx-small slds-m-top_x-small slds-align_absolute-center">
<img src="https://cdn.pixabay.com/photo/2024/10/27/07/12/women-9152739_1280.jpg" alt="Source pixabay">
</div>
</div>
<!-- Content Section Start Here -->
<div class="slds-col slds-size_3-of-4">
<div class="slds-m-around_xx-small">
<h2 class="slds-text-heading_medium"><a href="#">Google Web Services</a></h2>
<p>global company with many operational units and warehouses that. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>